
どーもパブロ(@culionlifehack1)です。
PCでスクリーンショットを撮りたい、もしくはスクショの画像に注釈をいれたいなど、画面キャプチャの需要はあると思います。
標準機能として部分スクショ機能はもともとOSにも搭載されていますが、長〜いWEBページ全体をキャプチャするには別の機能を使う必要があります。
画面ごとにスクショをとって、つなぎ合わせることも可能ですが、面倒臭いですし、見栄えも悪いです。
実はブラウザ自体にもデベロッパーツールで拡張機能を使わずにキャプチャできる機能が搭載されています。
これはブラウザの動作を重くすることなく、扱えるという意味で有益です。
しかし若干操作が複雑になるので、頻繁にスクショを使う機会がある人にはことらで紹介するAwesome Screenshot をオススメします。
※ブラウザにChromeを使用していることを前提としています
またこちらのAwesome Screenshot はキャプチャ後の画像に注釈や、モザイク処理を簡単に追加できます。
Awesome Screenshotの追加
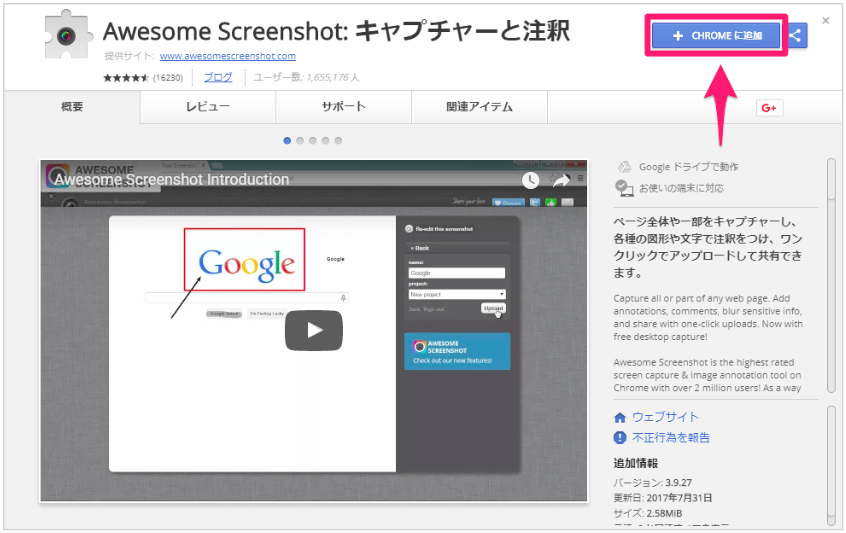
クロームのブラウザ上で「Awesome Screenshot」と検索してください。
WEBサイトを開いたら、[CHROMEに追加]をクリックします。
これでお使いのクロームにAwesome Screenshotが追加されているはずです。
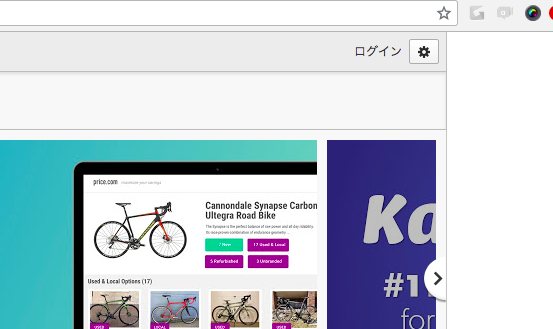
アドレスバーの右側にアイコンが追加されたことを確認してみましょう。
Awesome Screenshotでページ全体をコピー
次に実際にAwesome Screenshotを用いて、画面全体をコピーして見ましょう!
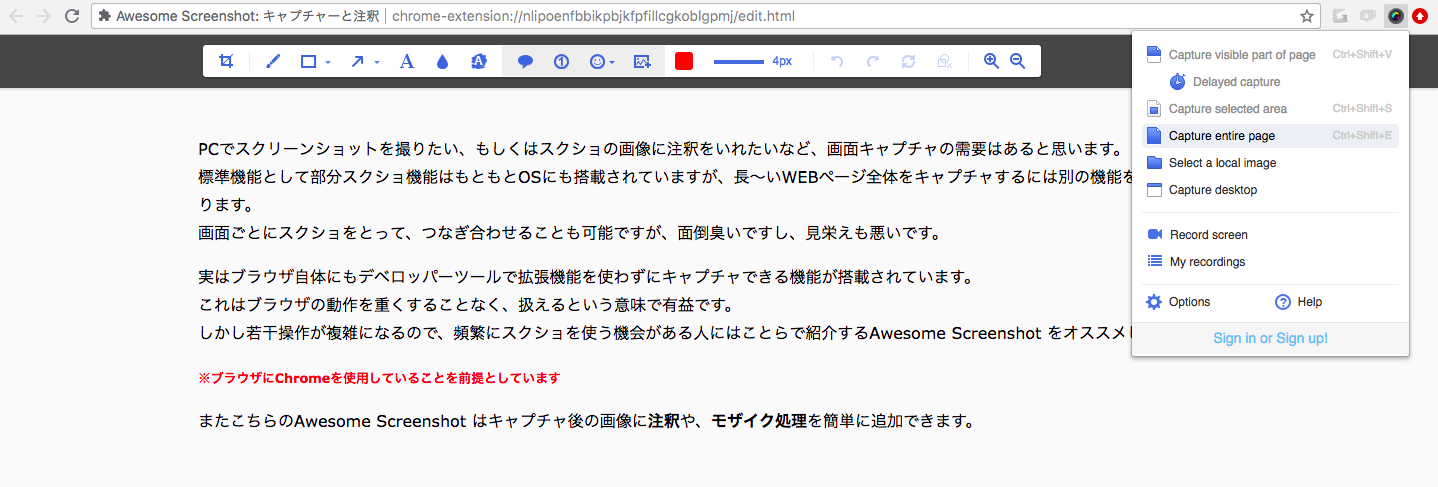
Awesome Screenshotのアイコンをクリックして、「Capture entire page」をクリックしましょう。
これで現在表示されているWEBページ全体のスクリーンショットは完了です。
表示ページが重たい場合は、かなり時間がかかるようです。
焦らず待ちましょう。
画面が自動的にスルスルっとスクロールされて、コピーされた画面に変遷したら成功です。
非常に簡単ですね。
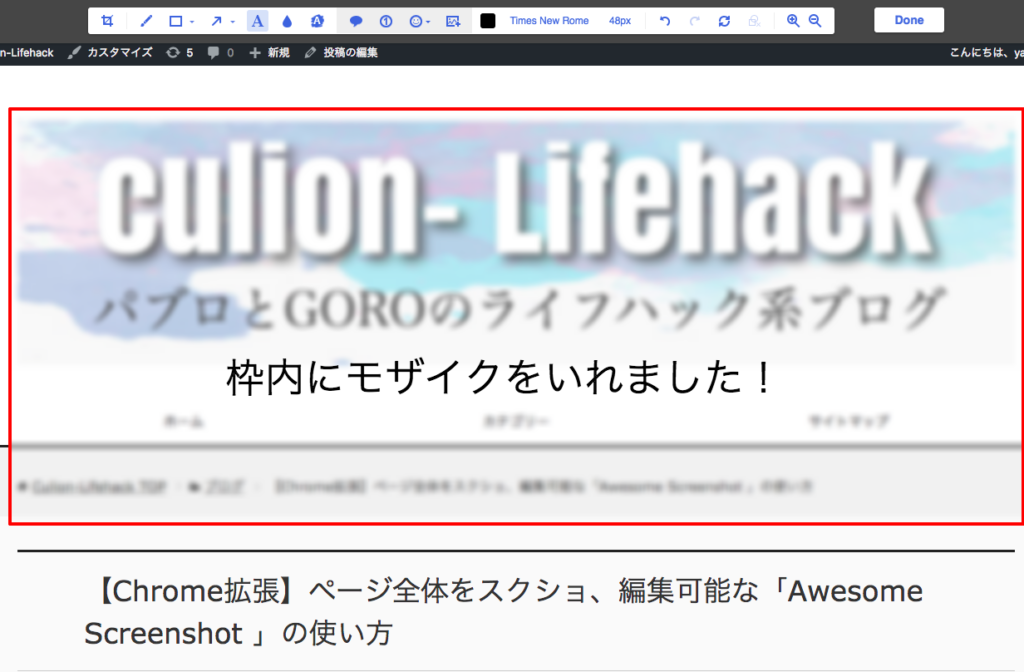
画像の編集(注釈やモザイク)
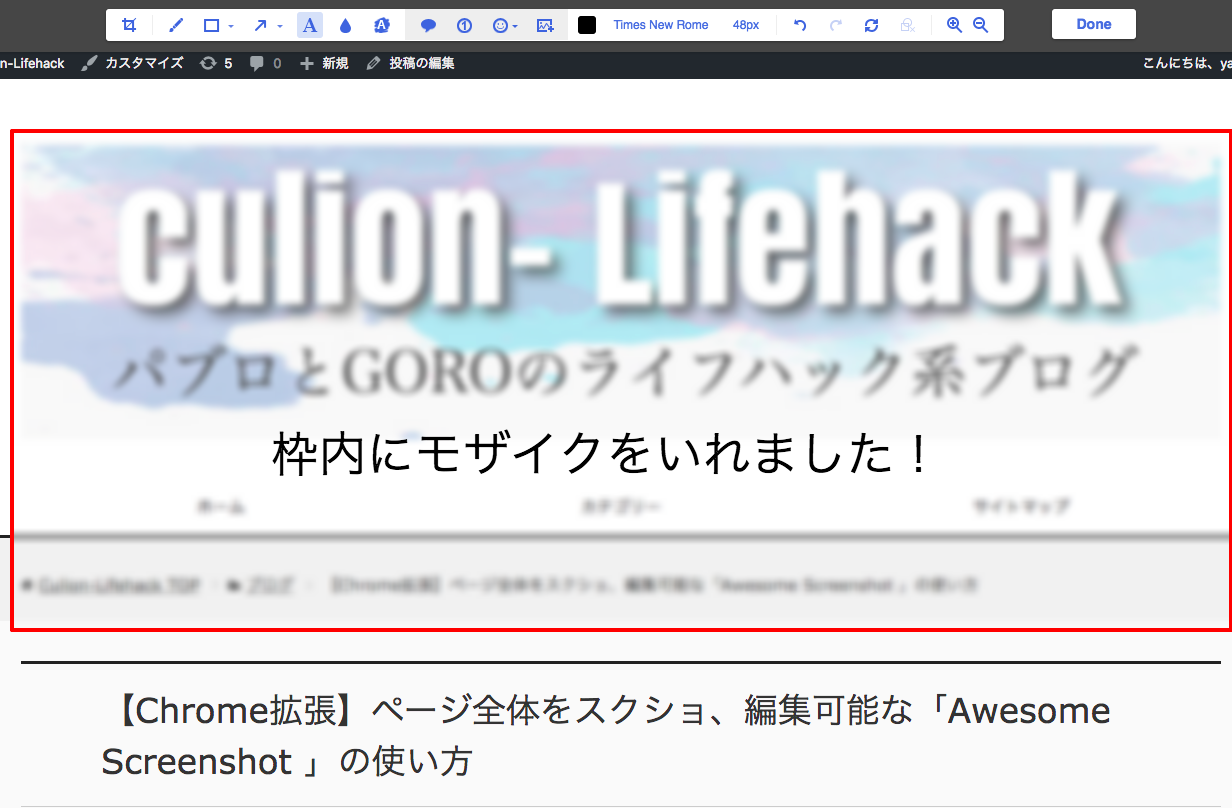
次のコピーした画像の編集ですが、これは上部のツールバーに表示されたアイコンを見れば感覚的にも理解できると思います。
今回は
①『しずくマーク』のアイコンで「モザイク加工」
②『A』アイコンで文字いれ
③『□』のアイコンで赤枠
の追加加工を行いました。
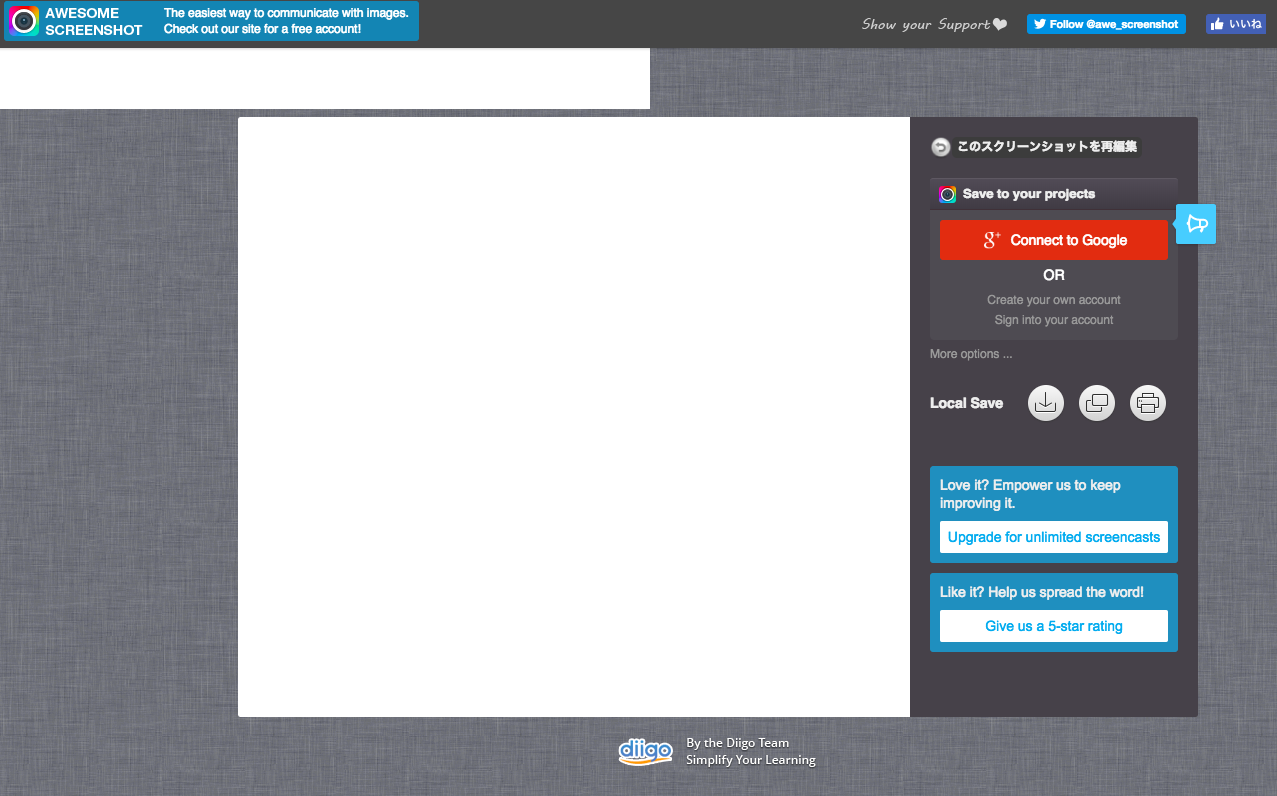
画像を保存
画像の編集が終わったら、「DONE」ボタンを押して画像を任意の保存先に保存しましょう。
上記の画像ある[Local Save]の一番左のアイコンをクリックします。
初回のみ、拡張機能の動作についての確認画面が表示されるので、[許可]をクリックします。
まとめ
以上でWEBページ全体のスクリーンショット及び、編集の終了です。
非常に簡単ですね。私もブログの作成の際などに活用しています。
ブラウザに一度、拡張機のとしてインストールしておけば、毎回簡単に呼び出せるのが良いですね。
また豆知識としてスクリーンショットのたびにAwesome Screenshotのアイコンをクリックになくても、一度インストールしてしまえば、ショートカットキーが自動で機能するようになっています。
例えば、、、
部分キャプチャは
『control』+『shift』+『S』
ページ全体のキャプチャは
『control』+『shift』+『E』
上記のコマンドで先ほど説明した、キャプチャ機能が実行されます!!
これは便利ですね。作業効率が一気にアップしそうです。
そのたブログ運営関連については別の記事にも書いていますので興味があれば見て見てください