目次
このブログで使っているテーマ、プラグイン(随時更新)
どーもパブロ(@culionlifehack1)です。
クリオンライフハックのブログで使用しているテーマやプラグインについて随時更新していきます。
定番のものばかりですが、ブログ初心者の方がこれからブログのカスタマイズや構築をしていく上で参考になれば幸いです。
(と言いつつ、自分の取り組みの備忘録、リファレンス用としての意味合いが強いです)
賢威(有料テーマ)
言わずと知れたSEO対策バッチリの有料テーマ
賢威については以下リンクの記事に詳しく詳細を書いています。
とにかく有名で、多くのブロガーが使っているので、気にして見ていると一度は目にしたことがあるテーマです。
「人と被るのはちょっと、、」という意見もあると思いますが、カスタマイズによって見た目はいくらでも自由に変更できるので
まずはしっかりと初期装備でSEO対策が取れるテーマを選ぶという観点から、コストパフォーマンスは良いでしょう。
また、購入者だけが使用できるフォーラムなど日本発のテーマらしいアフターフォローは初心者にはうってつけです。
24,800円の初期投資に後悔はありません。
関連記事:SEOに強いと評判のブログテーマ賢威の効果を実感!これからブログを始める人に伝えたいこと。
XML-sitemap
インデックスを高速化する必須のサイトマップ送信プラグイン
記事、サイトを更新するたびに自動でXML-sitemapを送信し、検索エンジンのクローラーの巡回速度を上げることができます。
結果、あなたのサイトの最新情報が素早く検索サイトに反映されます。
ブログ初期など、自力パワーがない場合には必須のプラグインとなります。
具体的なサイトマップの解説と使い方はこちらの記事を参照してください
AddQuicktag(無料)
定型タグのテンプレートを作成しよう
ブログを書いているとよく使うタグが出てくると思います。特にブログを初めて10記事〜20記事と書いていくとだんだん、凝ったテキスト表示(タグ)を試して見たくなったり、効率的な執筆に意識がいく様になると思います。
そんなときに使いたいのが「AddQuicktag」です。
これを使うとワードプレスの初期設定である定型タグに加えてオリジナルのタグを作成して追加することが可能になります。
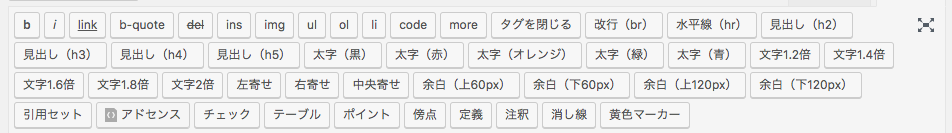
こちらの画像では一番下の「チェック」〜「黄色マーカー」のタグが私が作成したオリジナルのセットになります。
1から書くと時間のかかるテーブル表示や、自分で毎回微調整しているテキストタグなんかがある人にはオススメのプラグインとなります。
Simple Custom CSS(無料)
テーマの編集でオリジナリティを出そう
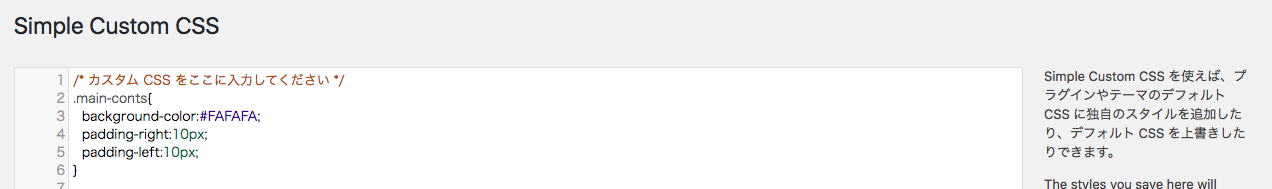
「Simple Custom CSS」を利用するとテーマのテンプレートの元ファイルを変更することなく、新たなCSSを作成、上書きしてサイトに反映させることができます。
もちろん、テーマのCSSファイルを直接変更しても良いのですが、その場合以下の2点の問題が発生します。
①テーマの更新を行うと、変更したCSSが全て消えてしまう可能性がある。
②CSSの知識が不十分で、不備が出ると最悪、サイトが表示されないなど大きなトラブルに繋がる。
そういう意味でプラグインの「Simple Custom CSS」を使っておけば、更新問題もクリアできますし、失敗したら、プラグインの方を消してしまえば、必ず現状回復までは保証されるので、安心ですね。

こんな感じでシンプルにCSSを書き込んでいくだけで、サイトにレイアウトが反映されます。
HTML Color Codes
テーマカラーにこだわろう
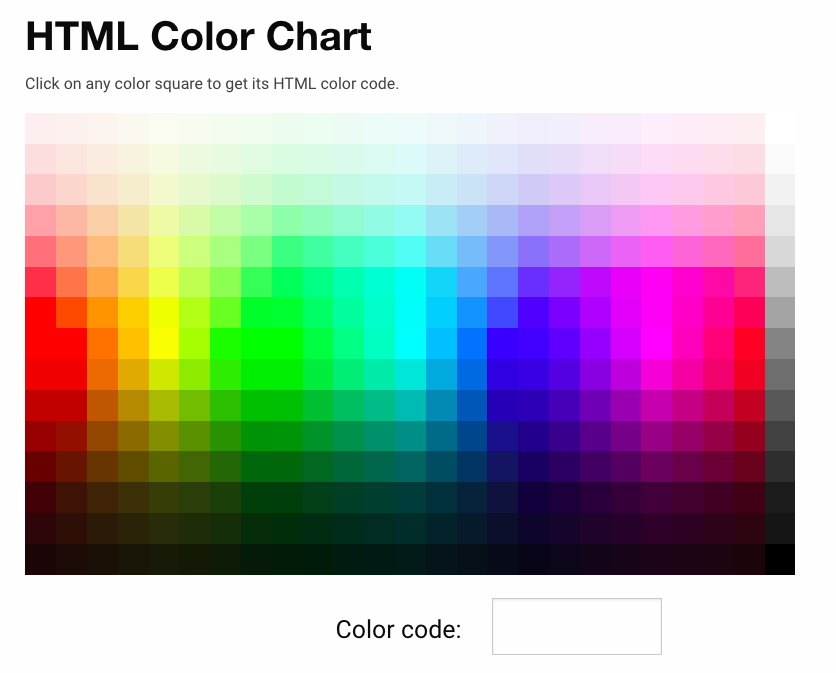
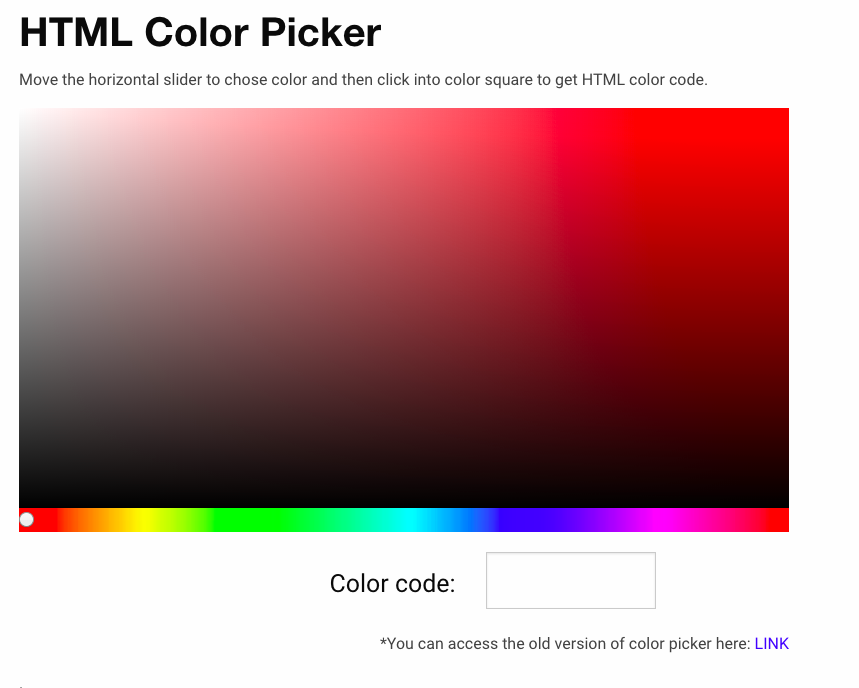
こちらはHTML上で表示される、色のコードを確認できるサイトです。
代表的な色は”white”の様な表記でも表示されますが、デザインの優れたサイトには色合いなど細かくこだわったものが多いです。
こちらのサイトでは幅広い色彩のコードの一覧に加えて、自分でグラデーションマップから「この辺の色がいいな!」と選択すれば、そのコードを表示してくれるという優れた機能もあります。
一手間で、大きく印象が変わるので、細部にこだわりたい人のは必見のサイトです。
非常に直感的な操作が可能で、説明いらず、今すぐ使えるでしょう。


リンク;HTML Color Codes
Phonto(無料)
手軽に画像編集(文字入れ)ができるスマホアプリ
こちらのアプリは画像への文字入れや色彩の変更、トリミングなどを簡単に行えるアプリです。
フォトショップやイラストレーターの簡易版的な扱いをしています。
本格的に編集をしたい方には物足りないかもしれませんが、私の場合は、外出先から編集をしていて、帰宅後、iphoneからMacにエアドロップで飛ばしてそのままブログに掲載というパターンが多いので、私の様にライトな使い方を求める方にはオススメです。
例えばこのブログではヘッダーの作成や、サムネイル(アイキャッチ画像)の作成で重宝しています。
Table of Contents Plus(無料)
目次を自動的に作成しよう
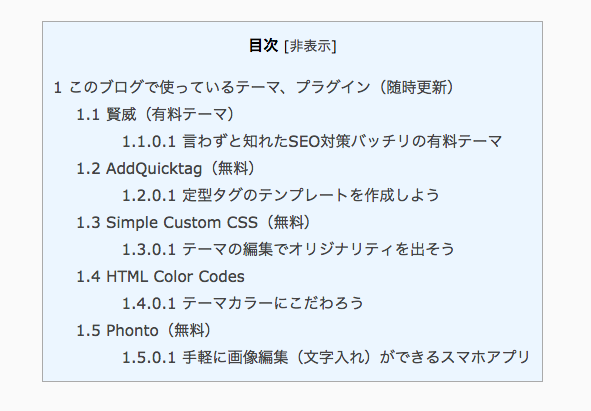
目次を自動生成してくれる優れたプラグインです。
正確にhタグを使用できていないと、うまく表示されない問題もありますが、SEO、UXの観点からもhタグはしっかりと使うべきですし、目次のサイトの見た目を大きく改善してくれるでしょう。
自分でやると手間がかかりますが、初回にどの様な条件で目次を表示するのか設定しておけば、完全自動で生成してくれます。
詳しい使い方はこちらの記事にまとめて見ました。
関連記事:ブログの目次生成プラグインの使い方

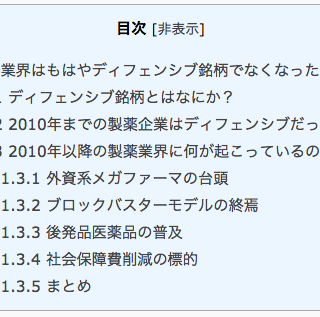
上記の画像はこの記事の目次部分のスクリーンショットです。
「Table of Contents Plus」を使用して生成されています。