どーもパブロ(@culionlifehack1)です。
ブログを運営する上で、記事の中にソースコードを埋め込みたい時ってありませんか?
特にブログカスタマイズやプログラミング関連の記事をテーマに書いている方には、切っても切れないのがソースコード。
今回は『SyntaxHighlighter Evolved(シンタックス・ハイライター)』というプラグインを使って最も簡単に、デザインの整ったソースコードをブログに掲載できる方法を紹介します。
※ここでは前提としてWordpressを使用していることを想定しています。
目次
ソースコードを埋め込む方法は何がある?
まずは、コードを埋め込むためにどんな方法があるのかを確認しましょう。
それぞれの方法にメリット、デメリットがあるのでどれが正解ということはありません。
①直に打ち込む方法
<code><pre>のタグを利用することでエディタに直接コードを書き込むことが可能です。
ただし、その際には「<」や「&」などの特殊文字をエスケープ処理する必要があります。
また見栄えに関してもこだわる場合は別途ハイライト処理をする必要があります。
この方法のメリットはブログの媒体を問わず、確実にコードを記載できることです。
手間を厭わないなら、この方法が確実です。
※この時点で何を言っているのか理解できない方はこの方法を諦めてください。笑
もっと簡単な方法を後述しますので、大丈夫です。
②外部サービスを利用する方法
googleの『code-prettify』
GitHubの『Gist』
と言った外部サービスを活用する方法です。
それぞれ使い方を覚えれば簡単に綺麗なコードをテキストエディタ風に掲載できます。
一方で、登録や初期設定など少なからず学習コストが発生すること。
外部サービスに依存することになり、サービス終了などの予期せぬアクシデントに遭遇する可能性が高くなります。
また、活用回数が多い場合は、2つのサービス間を行き来することも負担になります。
③プラグインを利用する方法
WP使用者にとって一番シンプルな方法がプラグインを活用する方法です。
プラグインを追加すれば、簡単にハイクオリティなコードを掲載できます。
こちらも外部サービスに依存する形になりますが、WP内で完結できることは大きなメリットです。
デメリットは、比較的、優先順位の低い機能になるので、プラグインの数が増えると、動作速度への悪影響などが懸念されます。
現状で私は10個もプラグインを導入していないので、動作速度の低下などは感じていません。
SyntaxHighlighter Evolvedの使い方
シンタックスハイライターを使えば上記の画像の様に、サイト上に簡単にソースコードを表示することが可能です。
対応言語
SyntaxHighlighter Evolvedは、下記の言語に対応しています。
利用頻度としては緑文字の言語での利用が多いと思いますので、概ね主要言語はカバーされています。
actionscript3
bash
clojure
coldfusion
cpp
csharp
css
delphi
erlang
fsharp
diff
groovy
html
javascript
java
javafx
matlab (keywords only)
objc
perl
php
text
powershell
python
r
ruby
scala
sql
vb
xml
インストールと有効化

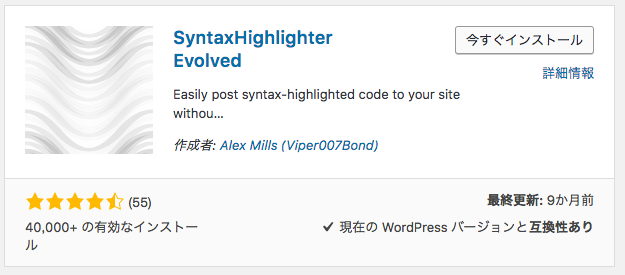
まずはダッシュボードの『プラグイン』から『SyntaxHighlighter Evolved』で検索
画像の様な検索結果が出たら、『今すぐインストール』
その後、続けて『有効化』をクリック。
これで、インストールは完了です。
他のプラグインを同様、簡単ですね。
設定を確認する

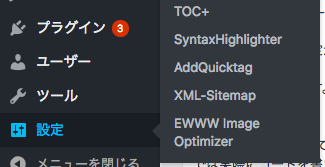
次に設定ですが、ダッシュボードの『設定』から『SyntaxHighlighter』を選択。

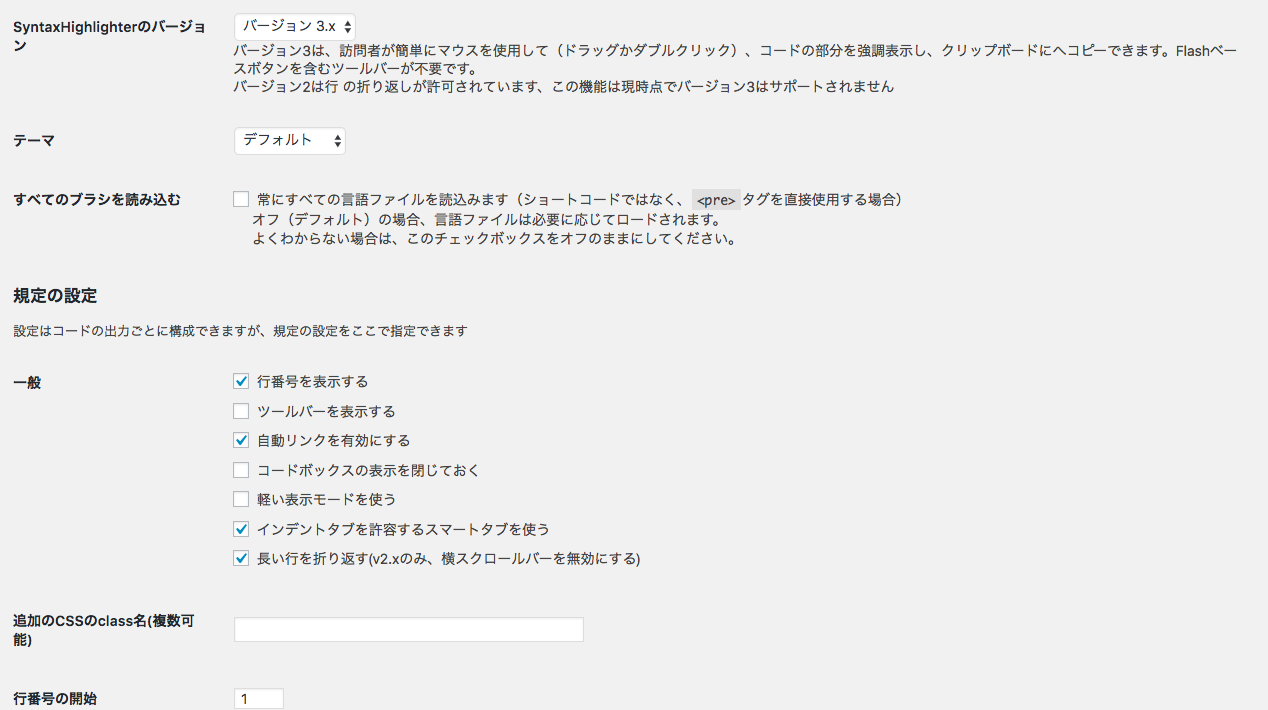
デフォルトで画像の様な設定になっていると思います。
このままの設定でOKです
もしデフォルトの設定が異なってる場合は、画像の設定に合わせておきましょう。
設定も以上で終了です。
コードを記載してみる
では実際にコードを書いてみましょう。
ルールは簡単です。
表示したいコードを [ 言語名 ] のタグで挟めばいいだけ。
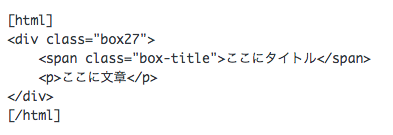
例えば『HTML』コードの場合、テキストエディタに以下の様に記載します。
すると、実際のサイト上には
<div class="box27">
<span class="box-title">ここにタイトル</span>
<p>ここに文章</p>
</div>
この様に、すぐにコピペができる状態で表示されます。
あとは言語によって『css』『ruby』などタグを置き換えるだけです。
まとめ
非常に簡単にテキストエディタ風のコード表記をサイト上に表示することができました。
WordPessを使っているなら、利便性は間違いなくNo1の方法になります。
コードの表示デザインも設定から変更することが可能のなので、慣れてきたらチャレンジしてみましょう。
注意事項としては、このプラグインに限らず別の方法から、途中でコードの記載方法を変更する場合には、コードを掲載した全ての記事の手動で修正する必要があります。
記事数が少なければ良いですが、大量にある場合は相当な労力になりますので、後々のことを考えてどの方法を選択するのか考えてみる必要がありそうです。