
どーもパブロ(@culionlifehack1)です。
今回はこのサイトで使用しているワードプレスの目次自動生成プラグインTable of Contents Plusの使い方についてリファレンスとして記事にしていきます。
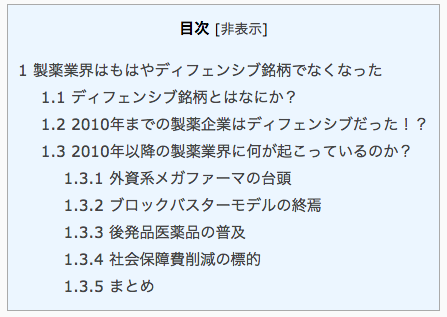
例えば、こちらの記事では以下の様なプラグインが自動で生成されます。↓↓↓
Table of Contents Plusとは
ブログの記事などで、よく目にする目次機能、ワードプレス等であればPHPを使えれば自分で生成することも可能ですが、なかなか手間のかかる作業です。
そこで今回紹介するTable of Contents Plusを使えば、コードーを書くこともなく、自動で目次を生成、表示してくれます。
多くの利用者がおり、すでに定番ですが、初期のブログでも見栄えがよくなるので、オススメのプラグインとなります。
インストール
お使いのワードプレスの管理画面から検索しましょう。
Table of Contents Plus ←ここをコピペでOK

上記画像のプラグインを見つけたら、インストール、有効化をクリック
格納場所

プラグインの部分で「TOC+」が有効化出来ていたら成功です。

格納場所は「外観」→ 「TOC+」から基本設定へと入っていきます。
基本設定
あとは基本設定をするだけです。
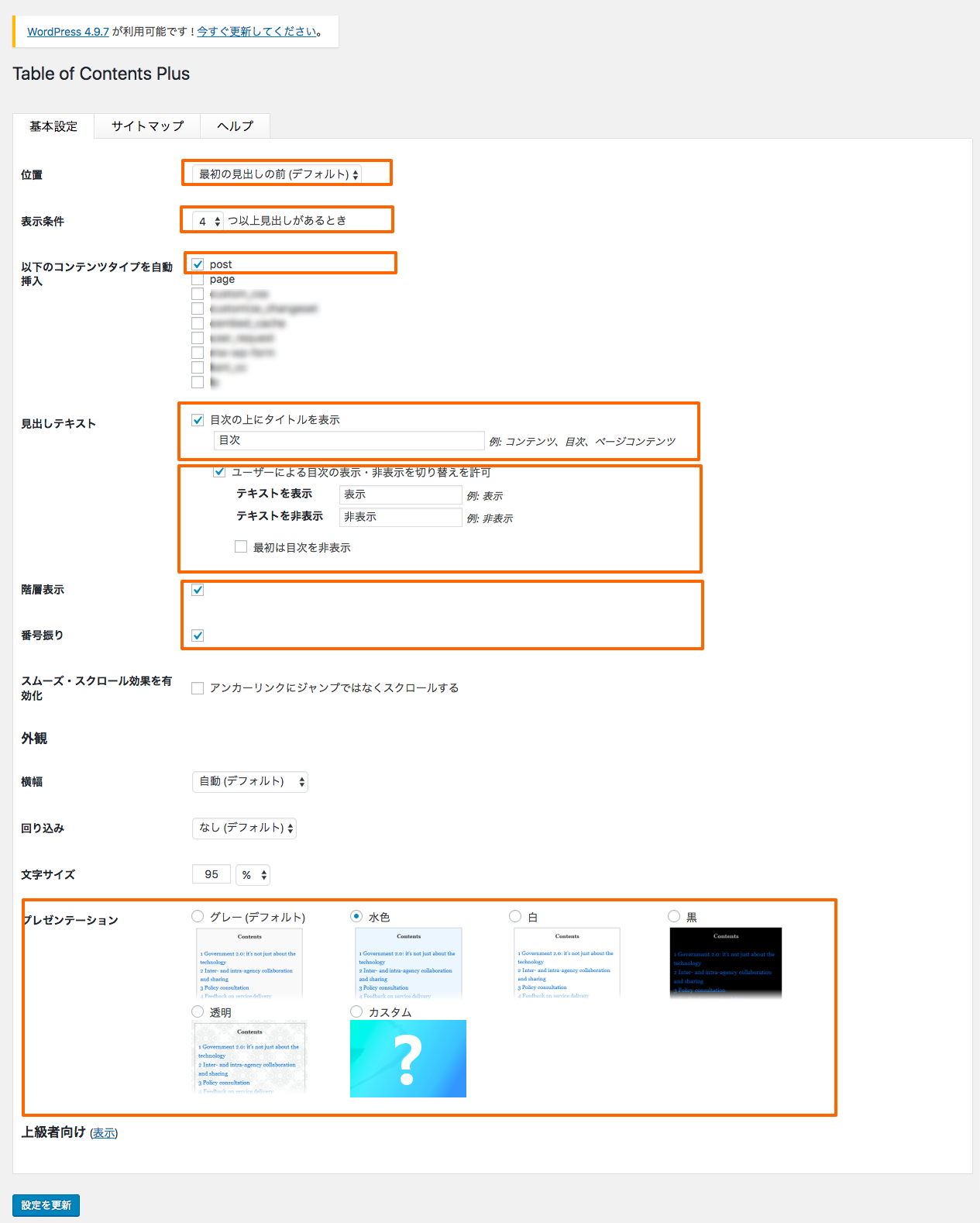
日本語のインタフェースなので、理解も簡単だと思いますが、以下の画像の赤枠の部分を好みに合わせて設定すれば完了です。

順番に列挙していくと
- 位置:選択肢で目次の表示位置を指定
- 表示条件:タグの数に応じて目次生成の有無を指定
- コンテンツタイプ:POST(投稿記事)にしておきましょう
- 見出し:目次のタイトルを指定出来ます
- 切り替え:表示・非表示のデフォルト指定
- 階層:目次の階層化を指定
- 番号振り:目次の前に番号表示
- プレゼン:目次の表示デザイン
基本設定として以上の項目を設定しましょう。
基本的には、元の設定から大きく変更する必要はないと思います。
記事を書く際の注意点
たったこれだけで、目次の自動生成の設定は完了です。
さっそく記事を書いてみましょう。自動でこのサイトの様な目次が表示されるはずです。
その際に以下の点だけは注意しながら、どの様にタグを使うとどう反映されるのかを把握しておきましょう!
タグを正確に使うこと
注意点は、うまくh2〜h6の見出しタグを使用することです。
タグの設定がうまく言っていないと逆に見にくい目次が生成されていまします。
実際に、私も完璧に綺麗な表示(階層化)が出来ている訳ではないのですが、うまく自分のタグの使い方に合わせて設定すればもっとシンプルな番号振り分けがされるはずなので、今後、しっかり設定したいと思います。
基本的には、
h2〜h6を順番に使う
記事の見出しの階層化を意識する
ことです。
この二つが、出来ていれば、めちゃくちゃな目次が生成されることはないでしょう。
また、目次の見栄えだけでなく、見出しタグはSEOの観点からも記事の内容の判定基準になるので、日頃からしっかりと意識しておいた方が良いでしょう。
まとめ
非常に簡単に目次を生成できるプラグインの紹介でした。
複雑な目次生成が、一度の設定で全ての記事に対応できるのは非常にありがたいですね!
さらに設定にこだわりたい場合は、「高度な設定」も準備されていますし、同じプラグインの中に、HTMLサイトマップの作成機能もついていますので、初期設定に慣れてきたら、チャレンジしてみるといいかもしれません。
他のプラグイン等についてはこちらの記事の参考にして見てください。